Including a donation button on your website that leads donors and prospects to your Kindest fundraising page is not only convenient, but also an important aspect of your fundraising strategy. It remains visible as your website visitor navigates from page to page, contributing to the overall theme of your website. Additionally, in your Kindest account settings, you have the option to modify the color of your donation button.
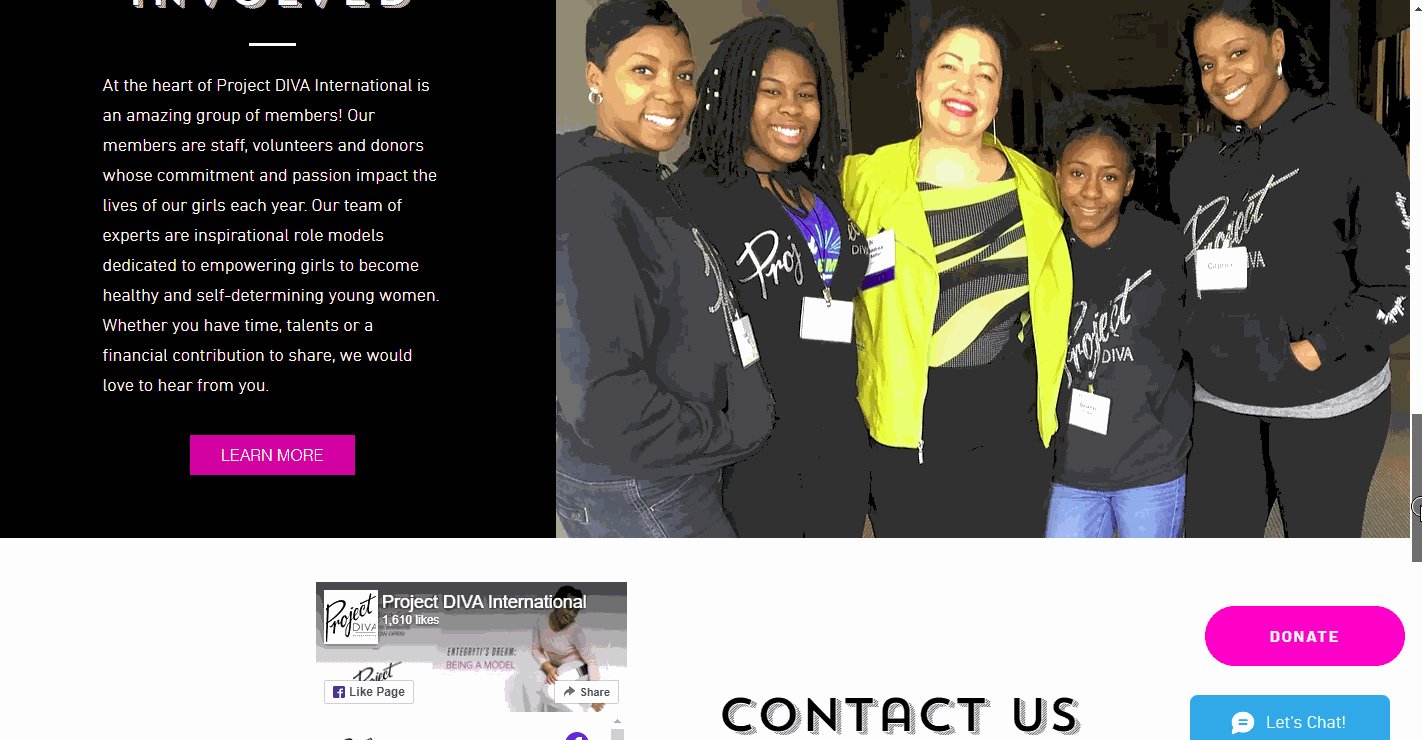
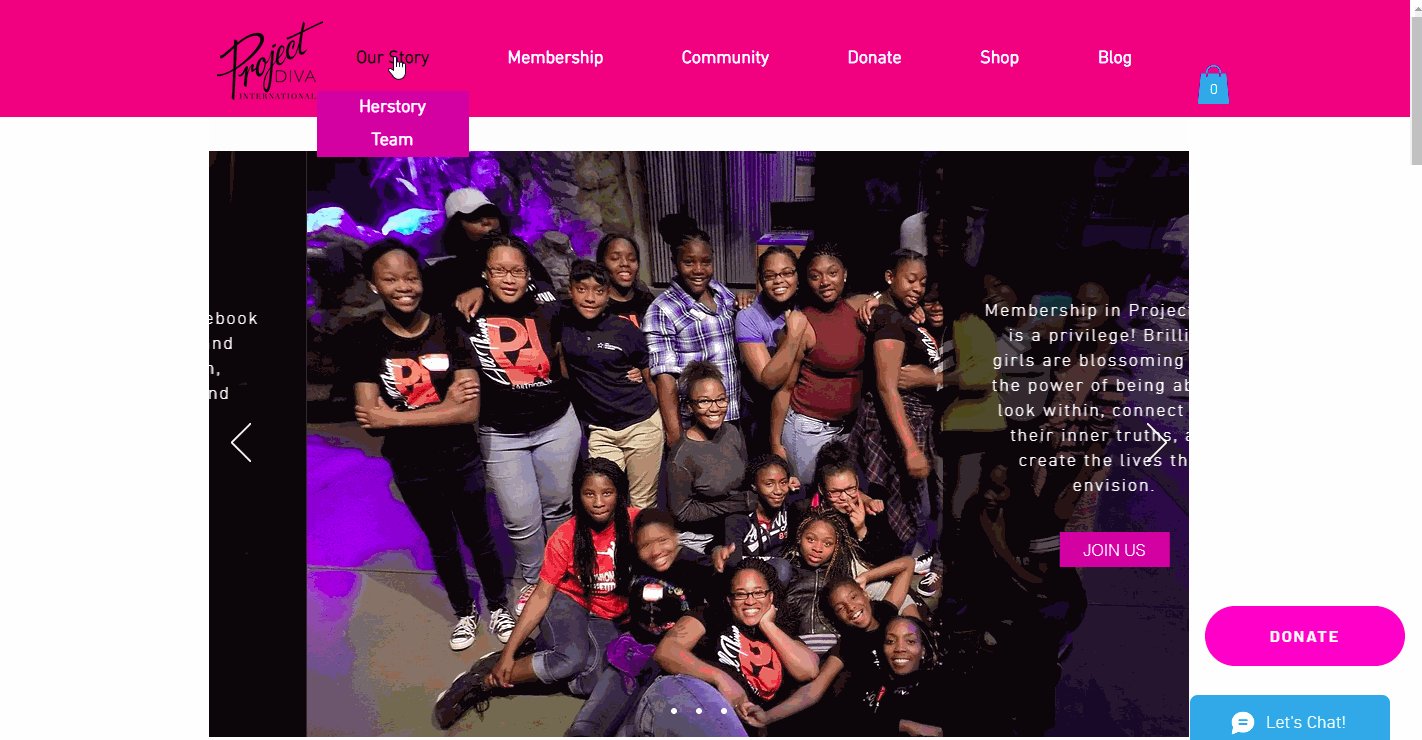
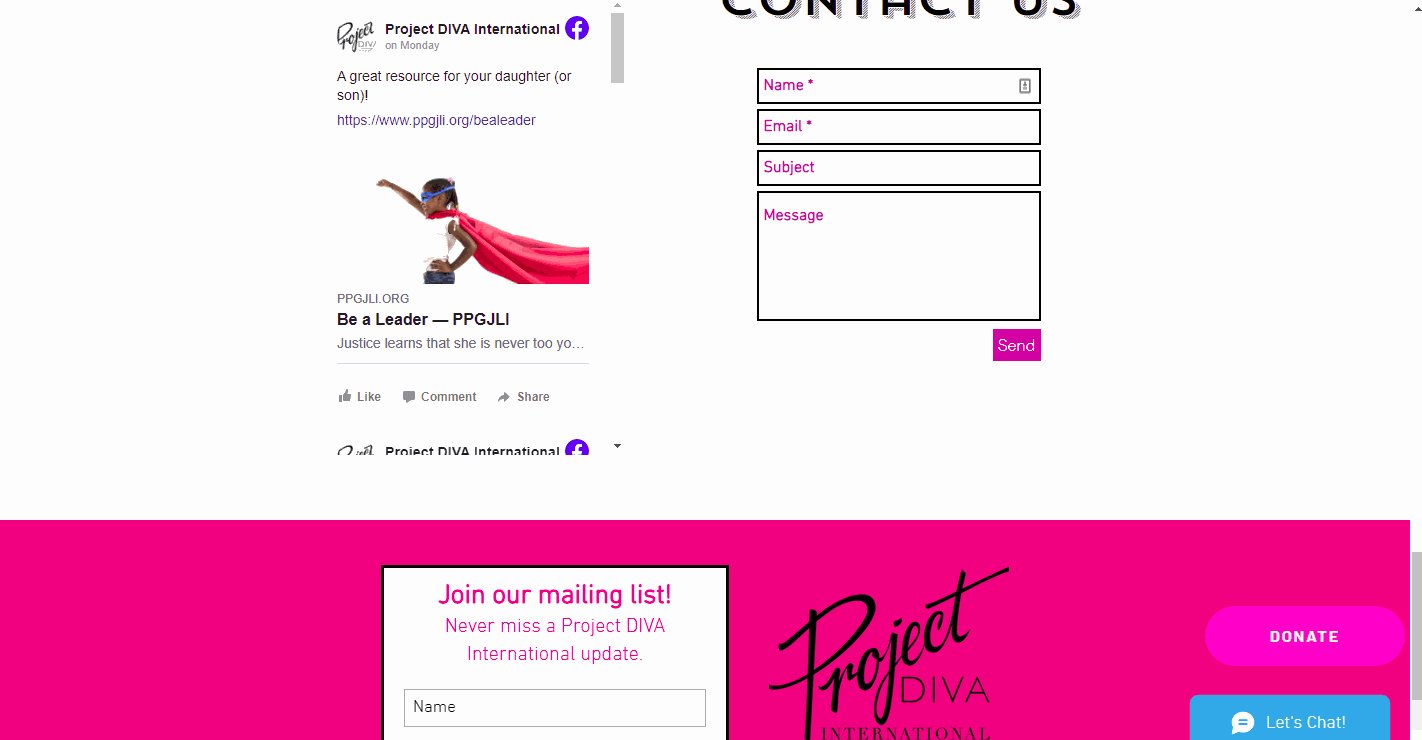
The image below shows how it looks like on a page:

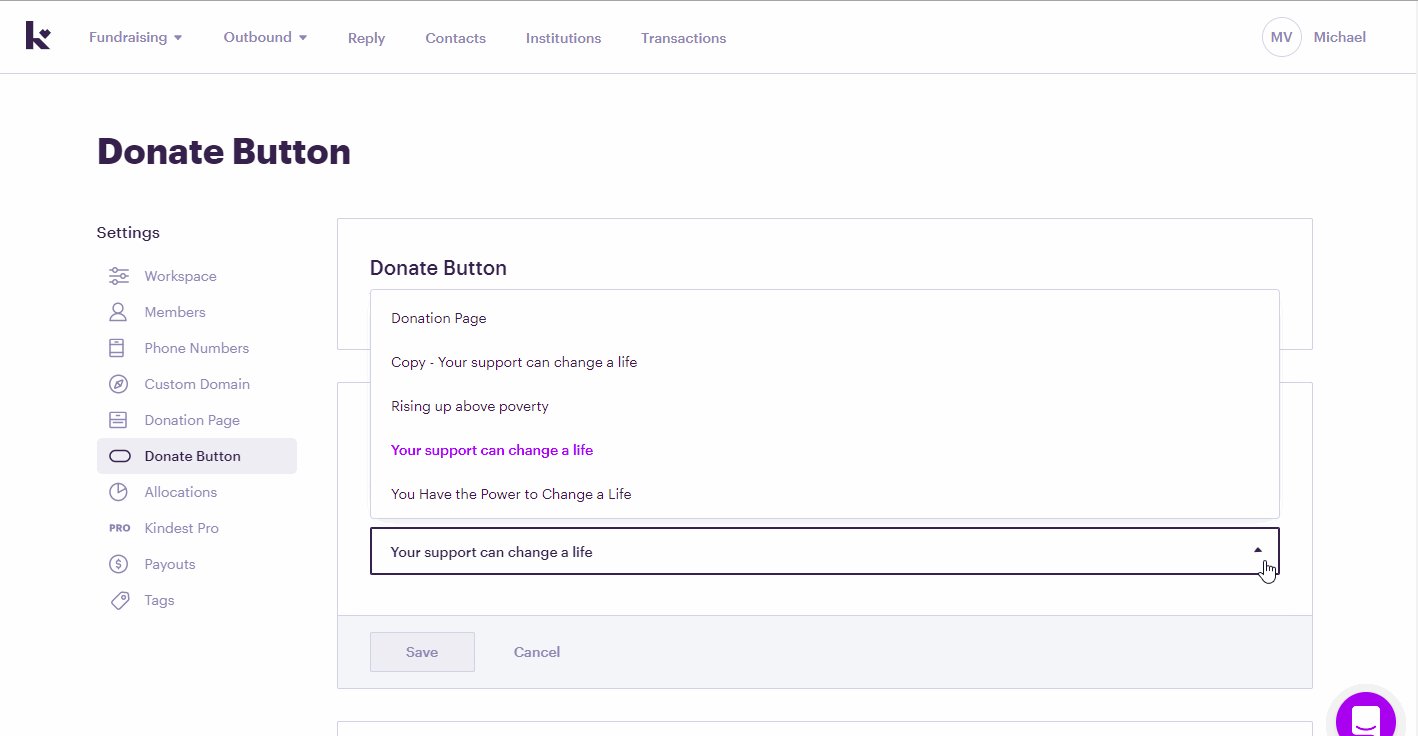
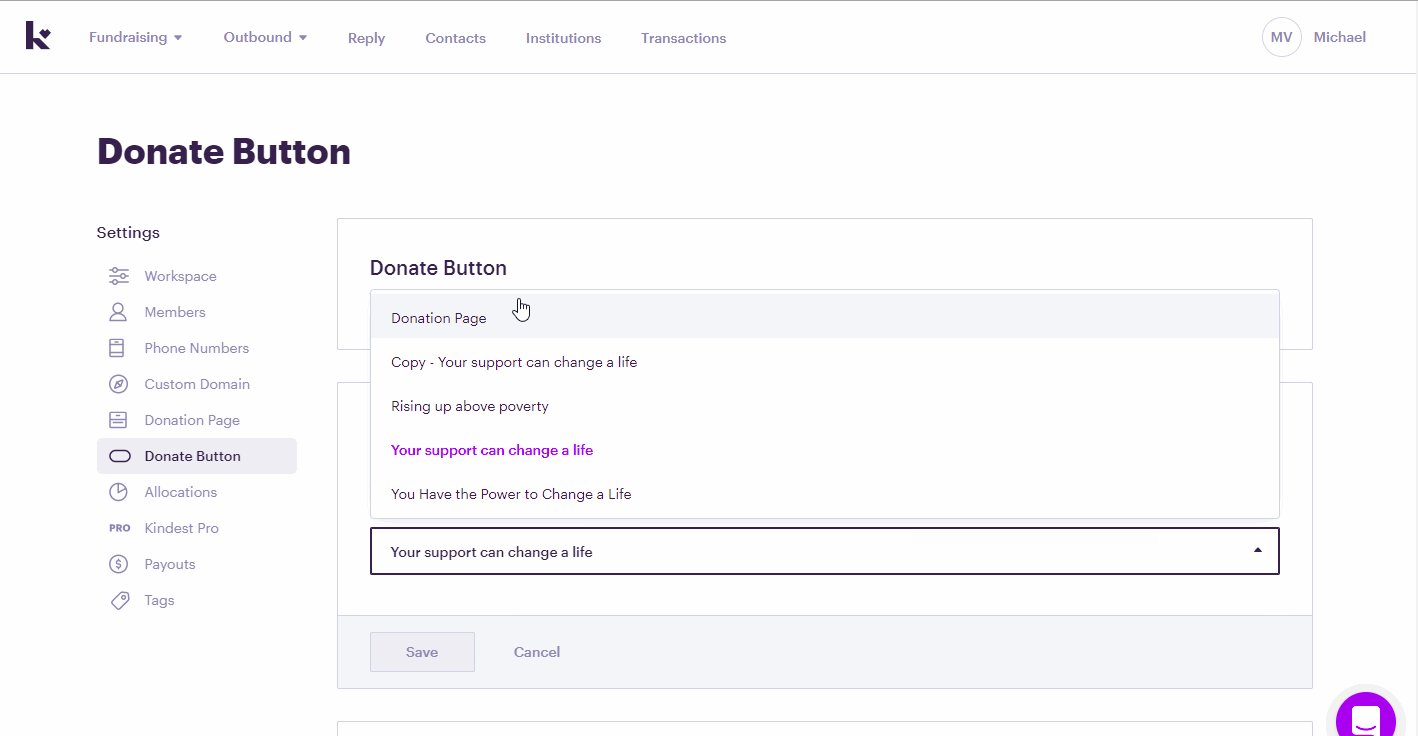
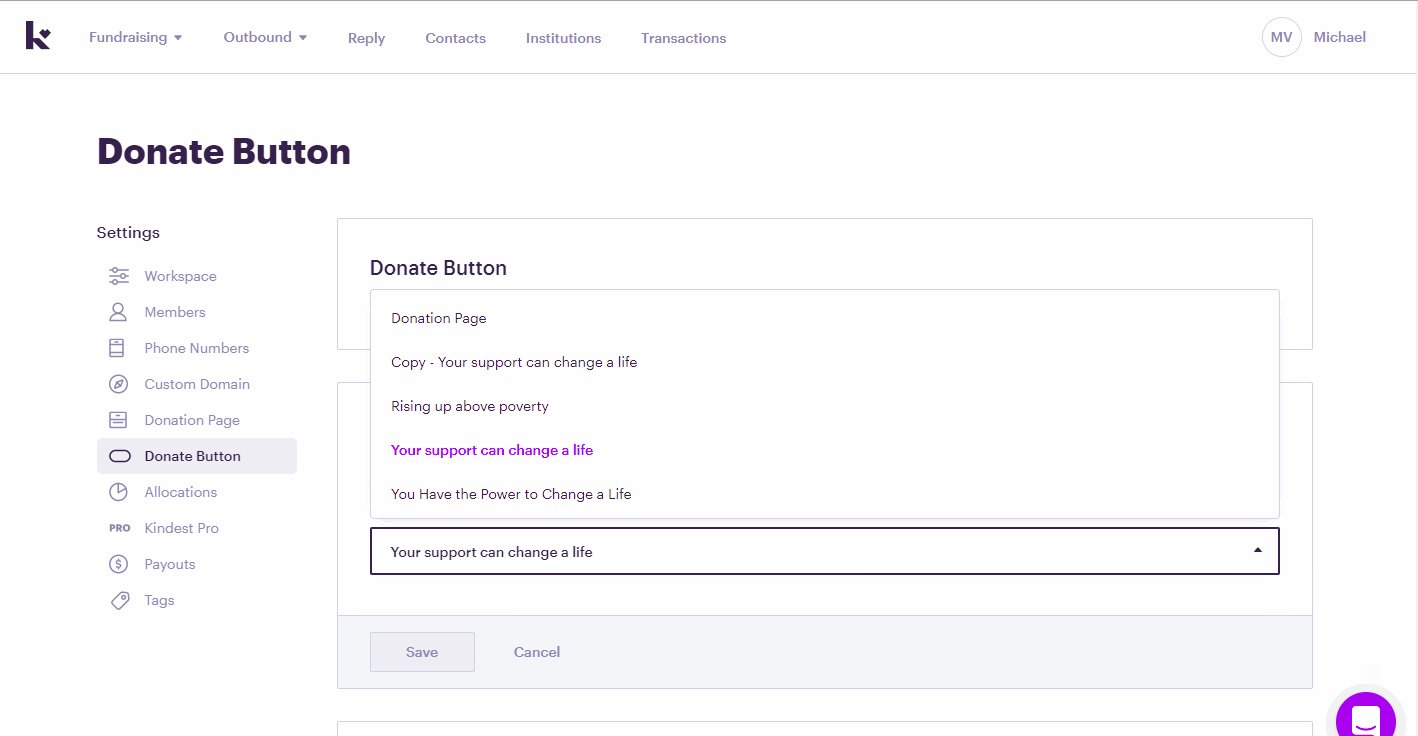
By default, the donation button is linked to a general donation page, but you now have the option to select which fundraising page you want the button to promote.

How to add the donation button to your website
Here are the steps on how you can find the button code on your Kindest workspace account to paste on your website:
-
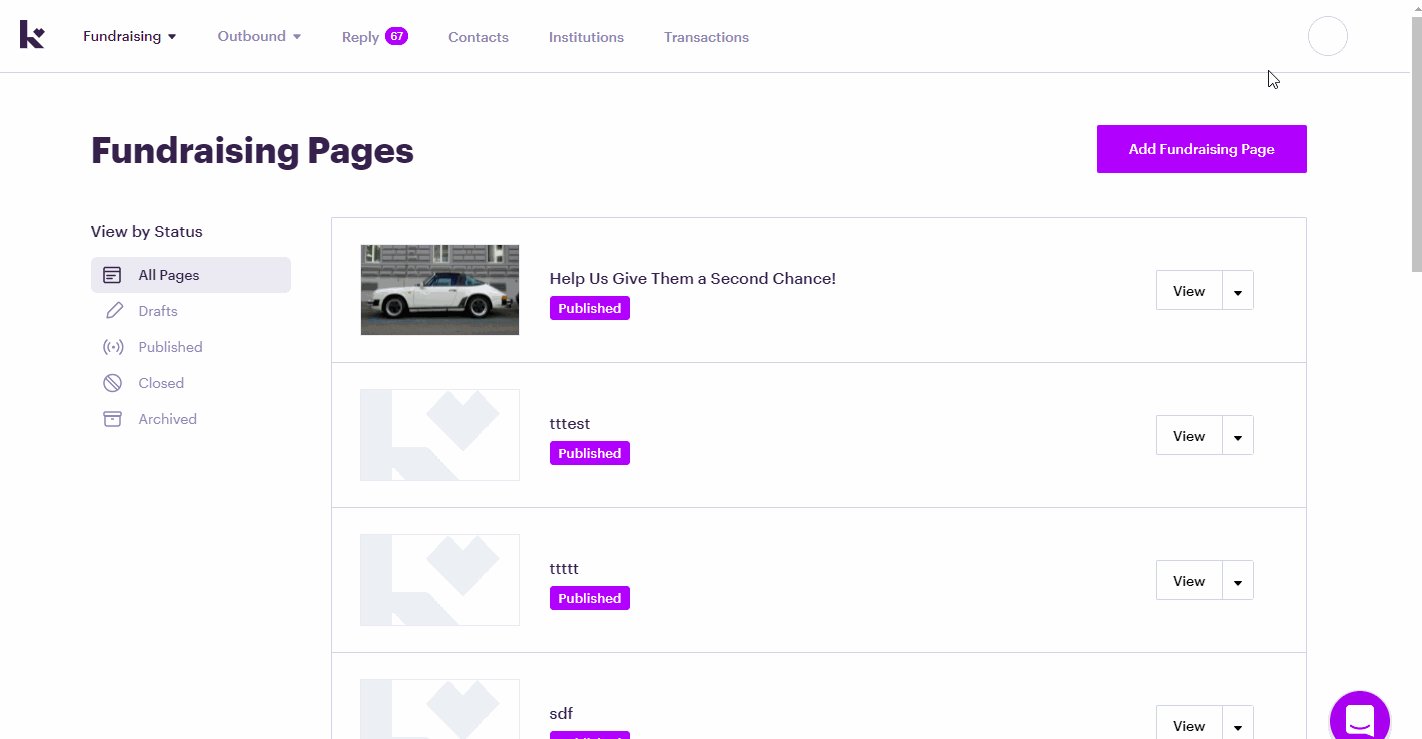
Log in to your Kindest workspace account.
-
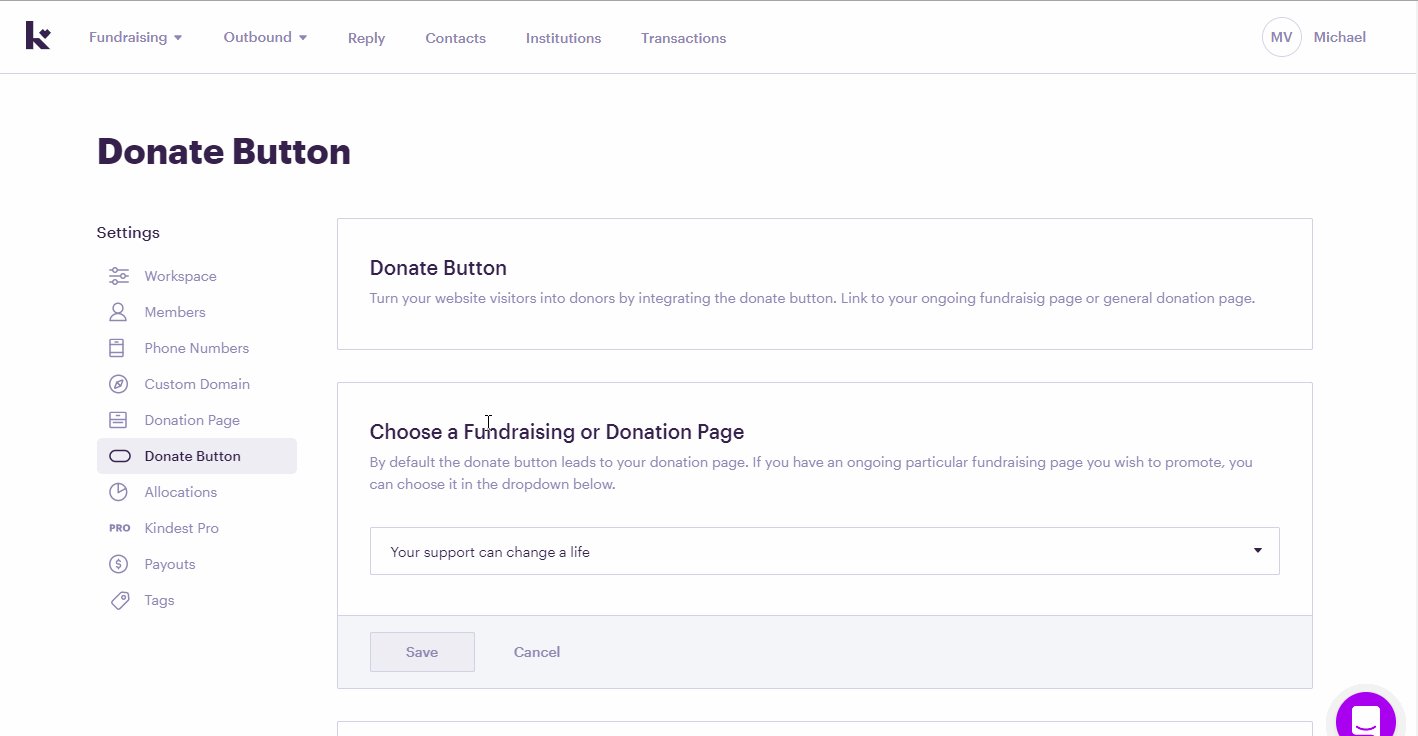
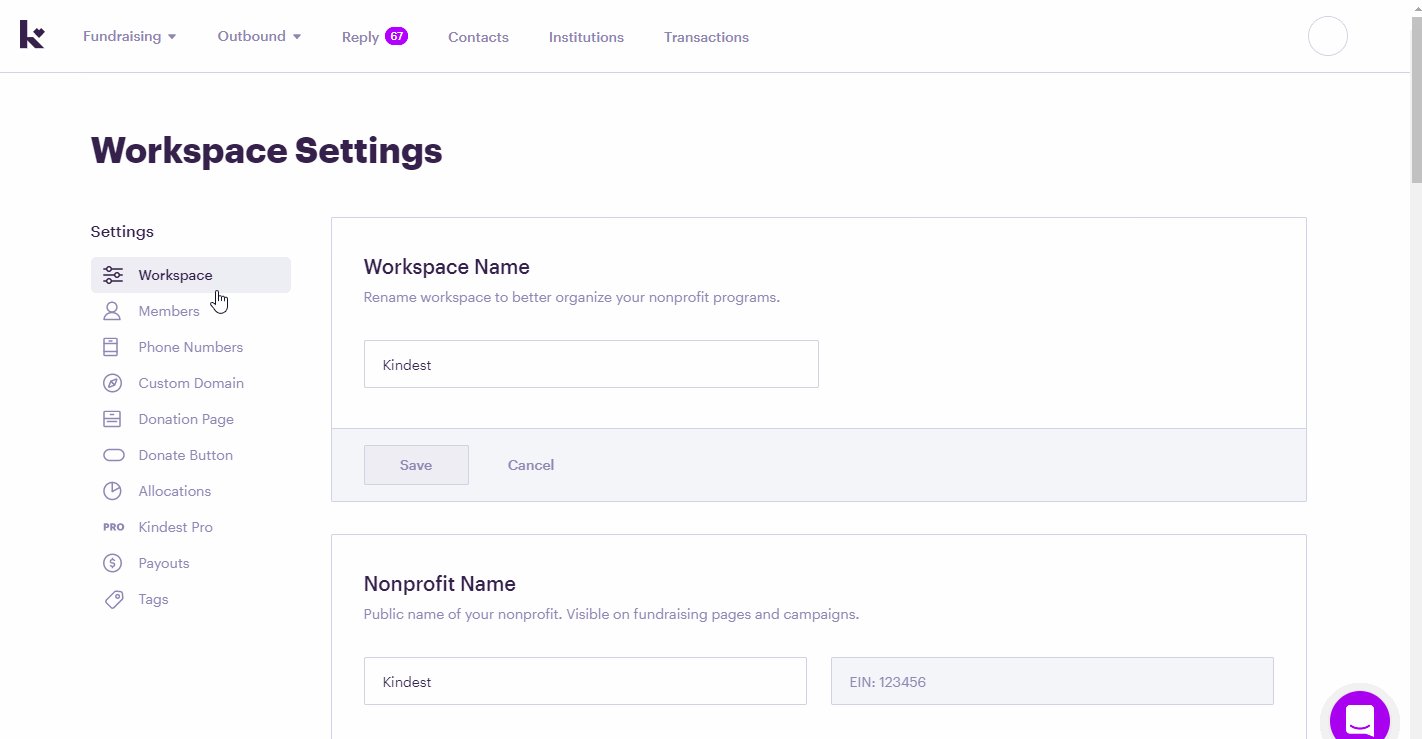
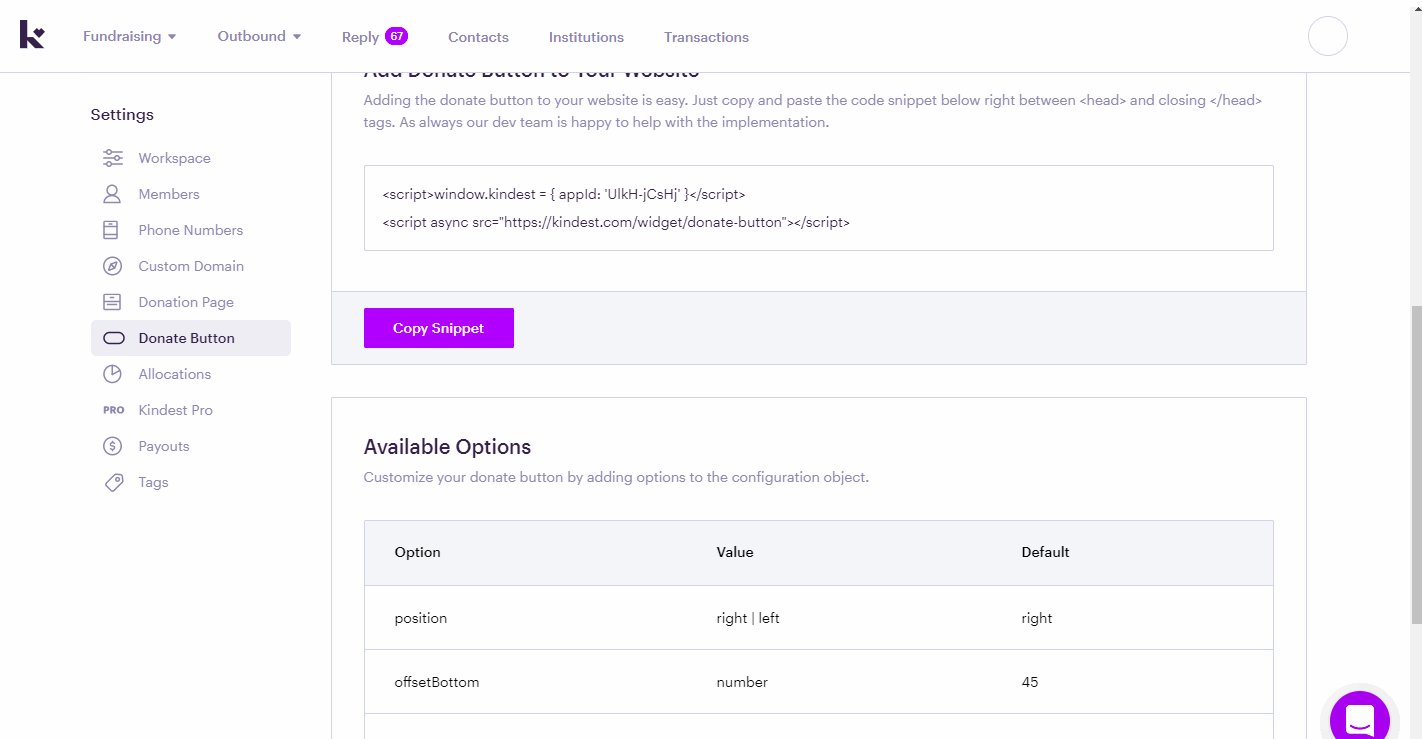
Click on Settings, and look for Donate Button.
-
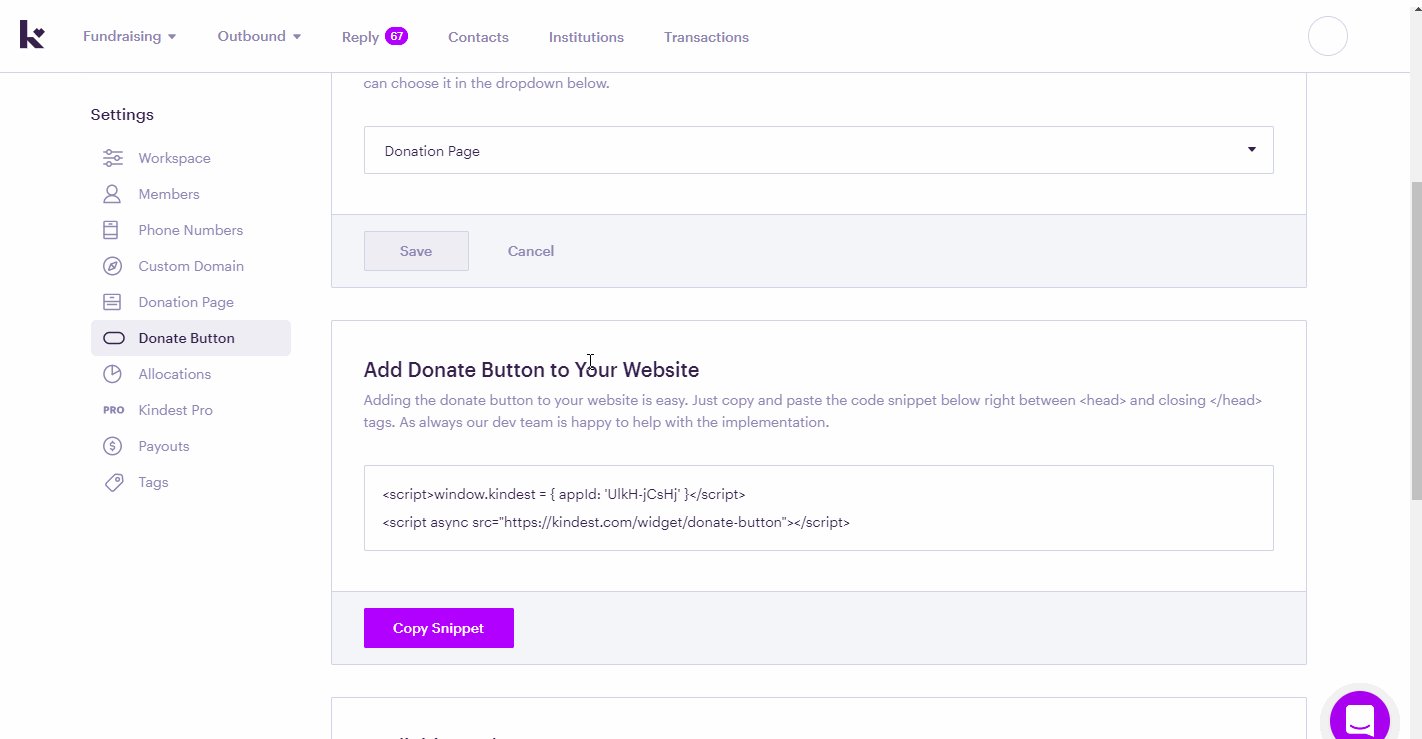
Scroll down a bit to until you'll get to see the part that says Add Donate Button to Your Website. Click on Copy Snippet button.
Here's a screencast to summarize the steps above:

We recommend reaching out to your website administrator to assist with embedding the donation button link. The process may vary depending on the website hosting service you use. For instance, GoDaddy SiteBuilder has been observed to restrict the 'floating' feature of our donation button. In such cases, it is best to use a static donation button instead. You can achieve this by adding a custom HTML section and then pasting your donation button script.
How To Customize Your Donate Button Code Parameters?
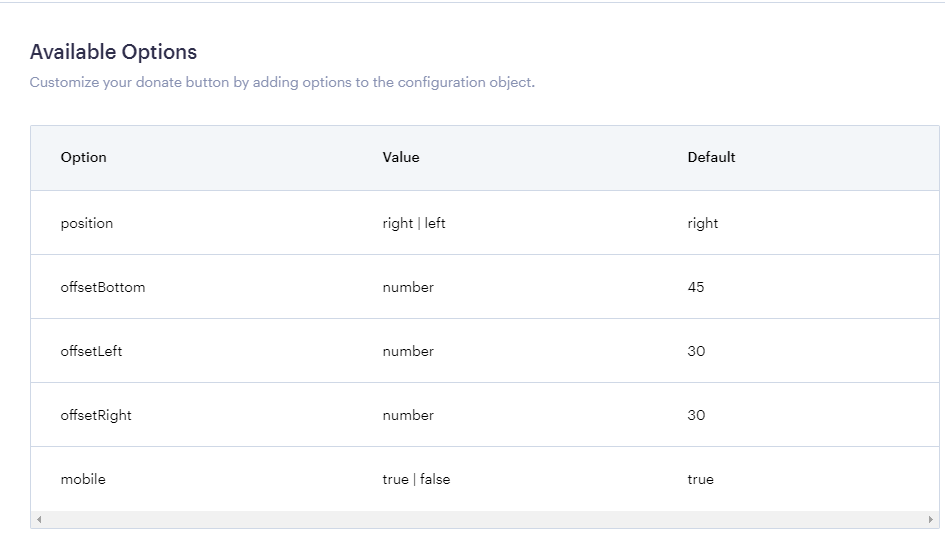
You can customize your donate button by using the following options to the configuration object. You can find these in the Donate Button section of your Kindest workspace account.
The default script for the donation button is shown below:
Note that 'yourappID' shown on the code is unique to your own donate button, so please keep your appID generated automatically by the system as is.
In its expanded form, button snippet/code looks like this:
With the available attributes shown below, you can customize the donate button by inserting/adding your desired value on the expanded form above.